Contents
- Introduction
- What is a personal academic website?
- Part one – create the content first
- Part two – set up hosting
- Part three – set up a content management system (CMS)
- Part four – pick a theme
- Part five – populate the site
- Part six – go live
- Part seven – next steps
Introduction
A personal academic website can be a crucial asset in any researcher’s career. Whether acting as a simple record of achievement or an interactive research blog, personal academic websites offer a place to discuss and present all aspects of research and teaching, in context and in your own style and structure.
But getting started with setting up a site can seem difficult due to all of the different decisions that need to be made and products available on the market today.
In this article I cut through all this noise and present a clear, concise, step-by-step approach to creating a new personal academic website for whatever stage of your career you are currently at.
This isn’t the same sort of generic advice you may have found elsewhere online or in institutional training. My expertise is in content development and strategy, and I believe that the content is, by far, the most important aspect of any website.
It’s also (arguably) the most difficult.
So that’s where I place the most attention in this simple tutorial. But before we dive in, first let’s define the sort of website the article focuses on.
What is a personal academic website?
A personal academic website is a site or blog that you own and operate on an individual basis,
A personal website can play as large or small a role in your everyday work as you would like it to. If you want to build a highly scalable hub for all your activity and achievements that is updated on a regular basis, that’s no problem. If, on the other hand, you can’t currently spend any regular time managing a website or blog, and simply want a static, portfolio-type site with no ongoing demand to update – that works too.
Building a personal research website can often seem like a huge and daunting topic – but it doesn’t need to be. You can create a very simple and low maintenance site quickly and easily, and use it across multiple jobs and projects – helping you support your entire career.
The first step is to create the material that will be used on the site.
Part one – create the content first
I’m convinced that many websites and projects never get off the ground because of the fear of the blank page. A blinking cursor at the top of an empty Word document is anxiety-inducing enough – but when it’s for a page that will be live on the internet, under your name, and that could potentially be found by anyone you know and love; well that’s a different level altogether.
To overcome this, I believe you should simply create the basic content for the site first, before taking any steps to set it up. I advocate a simple three-page site to get started, with the following titles and content:
- Home – serving as an introduction to who you are as a researcher,
- My work – giving a list of your publications and other projects, in reverse chronological order, as well as any important grants, affiliations, and other disclosure information, and
- Contact me – providing your contact details and any terms under which you would like to be contacted.
Here’s how to create this content quickly and easily – just open a new digital document and work through the following:
Home page
The aim of this page is simply to give a clear introduction to what the website is about so that incidental visitors can quickly orient themselves and those who were searching for your information know they’re in the right place. You can create the content for it quickly and easily with these 3 steps:
1. Write a one-sentence profile statement – describe yourself from a professional perspective in simple terms. For example: “Historical literature researcher at Harvard, studying early Macedonian poetry.” This short profile statement can be re-used on social media accounts, in author bios or bylines, and will be the first line on your home page. Think of the one-sentence profile statement as the completion of the description; “I am a . . .”
2. Write a full-length profile – write a few paragraphs, in the first person and totalling approximately 200-300 words, beginning with your current role and research focus, and going into more detail about your career.
Try and chart a bit of a narrative to make this easier to follow; mention a few of your previous roles and research achievements and show how they link together over time to lead to where you are today.
This profile will make up the rest of the home page and can also be useful for pages on various websites that you may have the opportunity to be included on in the future, such as project sites, department home pages, and on other external platforms that enable lengthier content.
A good starting point will be the page about you on your home institution’s website, but here’s another rough structure to follow:
- I am a . . . [extend your one-sentence profile to describe your current role and research focus in more detail]
- I began my research career at . . . [describe PhD or other first graduate research role and any major achievements during this such as awards, publications etc.]
- In order to more closely investigate [insert description of research focus at that time], I then carried out . . . [describe first post-doc or other position attained after completing PhD. Again, mention any major achievements].
- Next, I . . . [continue describing the sequential progress of your career, always highlighting major achievements, projects, roles etc.].
- Today, I am working on . . . [repeat the important details from the first bullet but go into more detail about your research today].
- You can find out more about my latest work here. [This will be made into a link to the My work page].
- Finally, when not working I . . . [if, and only if, you want to, here you can add a few pieces of personal information, perhaps about your family or hobbies – but this is certainly optional].
- To get in touch, please click here. [This will be made into a link to the Contact me page].
3. Save, or take, a professional-looking headshot – to help personalise your website and orient visitors more quickly, a good headshot can really help. Try and take one with a neutral background and in clothing that won’t distract anyone. Any decent phone camera should be high enough resolution for you to use on a website. Upload the image file to your computer and give it a sensible filename (e.g. my-name-headshot) ready to use when you set up the site.
Once these three pieces of content are created you have the basis of a very serviceable home page. Next let’s look at the presentation of your research, teaching, and other career achievements.
My work page
This second page is probably the most valuable on your site. It will contain an overview of all of the most important aspects of your career as a researcher presented logically and concisely. Here’s how to get it done:
4. Create a short introduction – to put your work in context, write up one paragraph about your work today. For simplicity and consistency, just adapt some of the material from the profile written for the home page.
5. Make, or copy, a list of your publications – record a list of your academic publications in reverse chronological order (i.e. most recent at the top). Self-archiving is an important task for any academic and you may already have this somewhere, but it helps to record or link to it in the same location as the rest of your website information for easy access.
For each paper ensure you include the most relevant link to the paper online. This is a judgement call for each – whether to choose the digital object identifier (DOI) or alternative persistent identifier, the publication link on an institutional repository, the journal URL or another relevant link. If in doubt, record multiple links so that you have them handy for the future. To make this easier you could make use of a good reference manager program. There are many of these and it is difficult to make a clear recommendation on the best for your uses.
Take a look at this Wikipedia page for a comparison of different options, and also note that some of the systems on this page will be discussed later in this guide for their networking and promotional features. Ensure that you use one or more tools that cover the major formats used in your field (which, depending on your area, are likely to be BibTeX, XML, EndNote, or RIS) so that the list can also be easily exported.
6. Add other relevant output to the list – include relevant reports that aren’t necessarily peer reviewed papers, such as policy briefing reports, project write-ups, or posters. You can arrange these separately in sub-headings (e.g. to keep Journal articles separate from Policy briefs) or add them chronologically to the master list.
7. Write down any awards, official society memberships, or other important recognitions – for each of these you can simply write these in the form On the 3rd of October 2017 I was named a Fellow of the Amazing Society of Wonderful Researchers or similar.
8. Add details of any other relevant professional work – this might include, for example, previous jobs (in and out of academia), details on current or former teaching work, and information on any voluntary work or positions you would like to share.
9. Record any relevant current grant and disclosure information – finally, add any current grant information and disclosure details so that they are on hand if you ever need them. You can add a bit of historical information here too (e.g. From 2019-2021 I acted as a consultant to Company X), but only if you think it is relevant.
Contact me page
This is simply the page on your site for anyone looking to get in touch. It is important that at least some contact information is provided to ensure your readers that you are a genuine person – and you never know what opportunities you may attract!
10. Add contact information and criteria – the final page on the site will simply include basic information on how you would like to be contacted (e.g. the relevant email address, any active social media links, possibly phone number and department address, etc.) as well as what basis each method should be used (e.g. please email me for research questions, contact the department for teaching admissions questions, and so on).
I recommend you don’t waste setting up some complex contact form for the first iteration of your website – just an email address is enough, but write this in the form firstname [dot] lastname [at] institutiondomainname e.g. rebecca [dot] smith [at] harvard [dot] edu. This will help to minimise the number of spam messages from automated systems you might receive – and is still very easy for a human to read.
With this page finalised you now have a complete set of content for your new website. And if you’ve worked through all of these steps I’m sure you’re excited to get it set up and put this information live online – so now let’s get hosting set up.
Part two – set up hosting
As you probably know, a website needs to be hosted somewhere in order for users around the world to access it. In order to arrange your hosting the first port of call should probably be your institution’s IT department.
Get in touch with them and explain what you want to do (i.e. set up and manage a simple personal website to promote your work online, independent of your organisation, under your own control) and ask if they provide any support.
Also, it is worth asking if there are any particular branding or other policies that you will need to adhere to on your website. While many institutions are increasingly recognising the value of individual researchers taking on the work and responsibility of promoting their career, it is still in the organisation’s interest to maintain a certain level of consistent messaging and oversight of their representation online – but hopefully you will find any guidelines fairly easy to comply with.
In addition, it will probably help if you read through the rest of this section before speaking to IT as it might help you answer some of their questions too.
First up – you need a name.
Choosing a domain name
One of the first major decisions for your new website is deciding what the domain name is going to be.
Don’t agonise over your domain name too much. Any web address can work just fine (as long as it isn’t nonsensical or inappropriate) if your content is clear – it just might take a little longer to try and get people to associate your work with the domain name if it is a bit obscure.
To keep things simple however, using your own name is a good option. This could be in one of the forms below:
- www.firstnamelastname.com
- www.firstname-lastname.com
- www.firstnamelastnameresearch.com
- www.firstnamelastname-research.com
- www.firstname-lastname-research.com
If none of these options are possible then you may have to be a little creative with either the main part of the domain (e.g. the firstnamelastname bit) or the extension. If ‘.com’ is taken then consider trying ‘.net’ or ‘.co’ – or use the most common domain in your country.
I would avoid using words that relate too closely to your specialism or workplace, because that would render the site a bit too confusing if you were to move jobs or fields. Your website is simply about your research, not your research into x or your research while working at y university. Not limiting yourself in this way will enable you to create an asset that can help sustain an entire career.
But again, do not spend too much time trying to find the perfect domain; it really doesn’t exist. Make a logical decision and stick with it, at least in the short-term, and it will quickly become synonymous with your website.
With some good ideas for a domain name ready, next you need to set up an account.
Setting up your own hosting account
If your institution’s IT department doesn’t have a preferred option for you then there are plenty of hosting providers available online and around the world who can help. Setting up your own hosting also gives you control over the website for the long term.
It is usually very easy to set up an account on a new hosting package. You will need to choose a domain name, as discussed in the previous section, and create an account with basic information such as your name and address.
Again, when doing so ensure that you make this personal to you – this is your website and you should own it. If you move jobs or change careers you will take this website with you, so don’t use your department’s address or office email account for example.
You will also likely be asked if you require any additional package elements or extras – such as an email address or enhanced promotional tools. Just the basic components should be enough to get started; there’s no need to incur any additional expense at this stage and you can always upgrade later.
The most important option to consider is an SSL certificate. An SSL, or Secure Sockets Layer, certificate is basically an additional security enhancement that adds a level of trust to your site. You can create a temporary SSL certificate for free or pay for an annual (or longer) option that is easy to renew. If in any doubt about this, it is perfectly fine to launch your site without an SSL certificate and add one to your hosting account at a later date.
Once the steps are complete your new hosting account is set up and ready to go – congratulations! You’ve taken a huge step towards really taking control of the promotion and dissemination of your research and, ultimately, of your career.
Before we upload the content already created, however, we next need a content management system (CMS).
Part three – set up a content management system (CMS)
With hosting and a domain sorted, next you need a content management system (CMS). Well, if you want you could create your site from scratch (using html and/or CSS for example), but it really isn’t necessary on the modern web.
A CMS is a pre-built system that has all of the features needed to run a website already up and running, and usually has plenty of other functions that you can choose to integrate as needed.
All of the main CMSs play a similar role and, for a simple website, there isn’t much to differentiate them (plus they can always be changed later). However, I highly recommend the platform WordPress.
There are two options for using WordPress. The first can be found at wordpress.com and is an online system that will enable you to host a website for free. The downsides of using this version are the limited functionality it provides and the fact that you will be required to create a site with a URL that includes ‘wordpress.com’ which doesn’t sound quite as professional as your own domain name.
The second option is at wordpress.org, and is open source software used widely across the web. This is the version of WordPress that most hosting providers will provide simple access to (usually in the form of ‘one click installs’ if you sign up for an account) and I think it is definitely the better choice for a researcher.
Lots of hosting packages have a really simple setup process for WordPress right inside the account (sometimes with one-click installs) so refer to the guidance published by the hosting provider you have selected.

So, in conclusion, WordPress is easy to set up and very intuitive to use. A huge number of websites across the internet are built using WordPress, and it has a strong and active community that supports new versions, design themes, and extra functions (known as plug-ins). It is definitely recommended for creating your first personal academic website.
Whichever CMS you choose, the next step in the process is to create the basic outline design so you have a framework in which to insert the content developed in part one. This is also much easier than you might think.
Part four – pick a theme
A website’s theme is basically the design – how the website looks to users who find it online. WordPress, and other content management systems, have a variety of theme options that can be used, from built-in free designs to fully customized paid options created by third parties.
An existing free theme should be more than adequate for most websites. Even the most minimal designs have various options that can be tweaked and altered to make your website your own, or you can go with the defaults to get up and running faster.
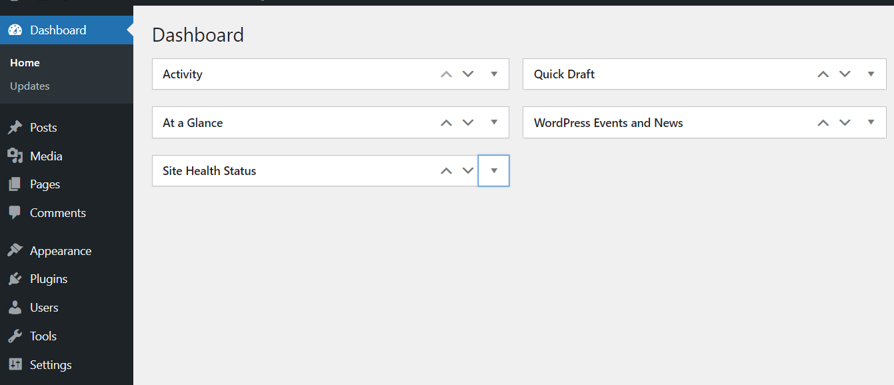
It’s very straightforward to set up or change a theme from within WordPress. Simply go to Appearance > Themes from the Dashboard. There will usually be a few themes already loaded in your new system, and you can certainly take a look at these to determine whether they are suitable for your needs.
If you don’t particularly like any of these then either try searching for keywords such as simple, starter, minimal, or basic directly in the themes section, do a search online, or take a look at one of these useful articles that include various themes selected by the authors:
- 24 Best Free Minimalist WordPress Themes 2022
- 50+ Best Free Minimalist WordPress Themes [2022]
- 16 Most Popular Free Minimalist WordPress Themes 2022
The theme that you pick is easily changed or customized later. The key is to pick one that you like, that doesn’t force you to change lots of aspects of the content that you’ve already created, and that doesn’t require you to keep various parts of the site up-to-date unnecessarily. Just keep it simple!
Finally, it is a good idea to delete any themes that you aren’t using as they can take up space in your hosting account, or even be a minor security risk in very rare situations. Once the theme is all sorted it is now time to place your content within it.
Part five – populate the site
Now comes the fun part. Regardless of which CMS and theme you ultimately decide to use, once it is up and running it will be time to populate your site with the content you have already created. If you have planned out your content as explained in the first step then this will be relatively easy to complete. Simply create new pages and add and format the content in them, as needed.
Most CMSs, like WordPress, will provide you with a what-you-see-is-what-you-get (wysiwyg) editor so the content layout and design will be simple to amend. However, you may need to use some very basic html to get things just the way you prefer them to look in places. If this is the case, there are plenty of online resources to help you find and try out code, such as w3schools.com.
Creating clear and attractive-looking content is a very logical process, and here are a few rules of thumb and ideas to help (note that these are suggestions only, feel free to create your site the way you want it):
- Break up big blocks of text by using sub-headings and lists.
- Ensure sub-headings (and sub-sub-headings etc.) are actually sub-topics of the main topic of the page – for example; for a page entitled About My Research the sub-heading Details of My Research does not represent a sub-topic, but is simply a rewording of the title. On the other hand, My PhD is a sub-topic (i.e. your research for that period of your career).
- Do not make text links bold or italic; normal link styling is sufficient.
- Keep your URL structure relatively flat, but use a hierarchy when it makes sense to do so. For example, mysite.com/contact is better than mysite.com/about-me/contact as the action to contact you is separate from information about you. On the other hand, the URL mysite.com/about-me/my-cv makes sense as a URL because your CV is a sub-topic in the broader description of who you are and what you do.
- Have links to other pages on your site open in the same tab, but links to external sites open in new tabs.
- Give images ‘alt’ text that describes what each shows. Imagine that a reader’s browser does not display the image, how would you describe it so they can understand what they should be seeing?
- Quickly test your website in a few different browsers, and on different size devices, to make sure it looks and works well.
Adding the content to your new website is a major step. Once completed you will own a new professional asset that could be a great stepping stone for the next phase of your career.
And after all that hard work it’s time to release it online and, if you want, tell the world!
Part six – go live
If you have worked through this guide to this point then congratulations! You’ve taken a huge step in your professional journey and have built a really solid foundation for promoting your research and, ultimately, taking more control of your career. The only thing left to do is to click publish, tick off this to-do list item (create personal academic website . . . check!) and now you can consider your new website live and kicking.
If you want to do something more concrete to mark this milestone in your career, consider making a public announcement about the new website to inform your colleagues, friends, and online followers. This doesn’t need to be anything major, but if you do want to try and get a bit of attention then here are some tips to help you make a bit more of a splash online:
1. Determine which online channels you want to share your story on – LinkedIn and Twitter are probably the most relevant, but there are plenty of others out there.
2. Build a list of people on those channels to target – use your existing network to identify people you know well who use the platforms and record their details somewhere handy. A spreadsheet could be useful and will enable you to track who responded and when, but ensure you keep it somewhere secure and, ideally, delete it once used so you don’t fall foul of any data protection laws (this is over-cautious, I know, but very simple to do).
3. Craft a message that they will appreciate – prepare (but don’t yet send) a personal email to the people on that list to let them know about your launch. Be clear, humble, and accurate about your new project, and don’t ask for anything from them – just send it to inform them.
In the email, save space for a link to your post on Twitter, LinkedIn, or any other channel that the recipient uses, in case they are inclined to help you share the news. You could include it in the form; “If you’d like to take a look, I’ve shared the link to the site on LinkedIn here: [linkedin-post-link].”
4. Create your personal social media post text – next let’s create the online posts that you will use to announce your new website’s launch. I recommend writing a LinkedIn post of around 100-200 words first, including information on why you have decided to set up your own site and what it covers (as well as the link of course). You can then re-use this on other channels and turn this into a short tweet thread by splitting out the sentences into separate tweets.
5. Make a simple promotional image – social posts with imagery typically grab far more attention than those without. Use your own graphic design program (even PowerPoint will do) or a free tool such as Canva to make a simple image that represents your site. For ideas, take a look at these Canva templates about new websites.
6. Post on your social channels – with the announcement ready it’s time to publish. Simply upload the text and image on your social media channels and let your followers know that the site is live.
7. Send out your emails – copy in the links to the social posts as explained above and then send the emails to your contacts. Some of them may choose to like and share your social posts, or perhaps you’ll receive a few words of encouragement or advice, whatever happens, ensure you respond respectfully to all replies.
Making a public announcement makes the website a little more real and gives you some public accountability and exposure. It’s a very brave thing to do and is evidence of a real desire to grow your career.
It can also mark the end of your journey to create a personal academic website . . . but it doesn’t have to.
Part seven – the next steps
A website is never really done. Content will become out-of-date and new ideas and opportunities will crop up that will motivate you to develop things further. Also, as your skills and comfort level grow, you may be tempted to try out new things on your site to build your audience further. Here are a few ideas:
Add project page(s) – add a page that gives a brief overview of all of the different projects you are currently involved in. Explain what your role is and why the project is important, and also link to the project website or page elsewhere. Over time you could create a page for each project and link to them from this overview page also – just remember that you may need to update anything you add to the site.
Embed social feeds – it is relatively simple to embed feeds from social media accounts into your website so that your latest tweets, Instagram images, or other content display on your site. This could be implemented for your personal accounts or for the accounts of projects on pages mentioned above. Embedding the feed enables people to see what your current activity level is without leaving your site, and means that you only need to keep the social media account up-to-date in order to present new links, resources, ideas, insights, and observations to your website audience.
Share your full CV – it is very common for academics to make their CV public by sharing it as an attachment or webpage on a personal site. Whether or not you add your CV to a website is a personal choice, just be sure to keep it updated if you do.
Create articles on your notable publications – some of your scholarly output would benefit from a brief summary article that links to the original source, and explains its context. Creating these overviews also lets you pick out your most important work – perhaps your PhD or any papers that were cover editions for example. You don’t need to make articles for every paper of course (unless you want to), just those that will most help you build an audience for your work.
Build pages for specific target audiences – it can help to be crystal clear about the relevance and context of your work when you want to elicit a certain kind of action from a specific target audience. By making it as easy as possible for a group of people to quickly understand how your work relates to what they do, it is far more likely they will take the time to learn more about it.
For example, if you are a solar power researcher and wish to make more impact with policy-makers you might create a page entitled Using My Research in Energy Policy. If you work on ancient Greek literature and would like to build an audience in the education space you could make a page entitled Bringing My Work into Your Classroom targeted at secondary (or high) school teachers.
Be explicit about what you are trying to achieve, and who you are targeting, and you may be able to generate greater results faster.
Ultimately, creating and managing your own website is a very important step in your journey towards building an independent online audience for your research output. It should be approached as an ongoing process – you are shaping and refining your own personal communications channel that can adapt and grow as your career develops.
Over time your website will become a critical asset to your career, working alongside your research publication record to tell the story of your work.
Hopefully this guide will set you up with a great foundation for this formidable challenge – let me wish you all the best in doing so!